ListView là gi?
Hiểu đơn giản ListView là một danh sách gồm nhiều dòng mang giá tri giống hoặc khác (thường là khác nhé)
ListView nằm ở đâu?
Biết rồi nhé
Bây giờ đến ví dụ cho dễ hiểu nhé. Ở ví dụ này mình sẽ sử dụng 1 ListView và 1 label dùng hiển thị thông tin khi mình chọn vào một phần tử của ListView. Sau khi kéo các phần tử vào khung thiết kế mình sẽ chỉnh sửa các "thông số" của ListView và nhập các phần tử của listView (bài này minhd sẽ nhập bằng tay nhưng ở bài ListView nâng cao mình sẽ viết Block nhé). Các phần tử gồm One, Two, Three
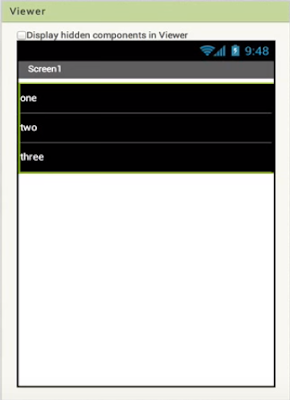
Sau khi nhập xong ListView sẽ trông như sau
Tiếp theo mình sẽ kéo 1 label vào phía dưới ListView nha. và sẽ như hình sau
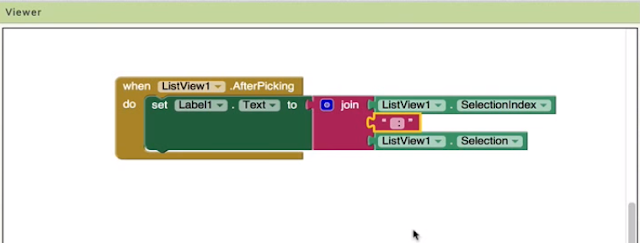
Qua phần Block minh sẽ viết cho sưk kiện chọn vào 1 phần tử của ListView nhé. Nếu đúng thì nó sẽ hiển thị tên phần tử trong cái Label
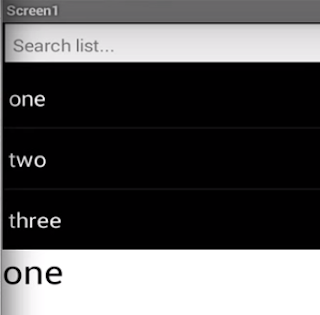
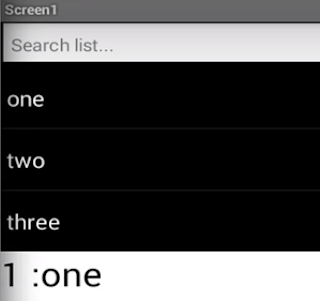
Chạy thử nó sẽ như sau
và mình sẽ được như sau
Quá đơn giản phải không nè. Các bạn tự làm lại cho nhớ nhé. Ở bài viết sau mình cũng sẽ viết về cách sử dụng ListView trong AppInventor nhưng sẽ nâng cao hơn nhé. Cám ơn các bạn đã ủng hộ
Sign up here with your email









ConversionConversion EmoticonEmoticon